
Every business strives to provide unique services to its clients. Also, to successfully dive into the highly competitive world of web hosting, it’s crucial to provide the best user experience. Suppose you are utilizing the WHMCS platform for your web hosting business and are using the WHMCS theme and templates for your business. You might be hunting on how you can customize the theme as per your unique requirements. This blog will explore how you can customize the WHMCS themes and templates effortlessly.
Understanding WHMCS Themes and Templates
Before starting to customize WHMCS themes and templates, it’s vital to understand the basics. WHMCS themes refer to the overall design and appearance of your client and admin area, while templates are specific sections or pages within the themes. They control various pages’ content, structure, and functionality, such as the client login page, product pages, order forms, support ticket system, knowledgebase, and more.
Top WHMCS Themes and Templates
1.ClientX
ClientX is a premium WHMCS theme that offers a modern and user-friendly interface for web hosting providers. It is designed to enhance the client experience by providing a sleek and intuitive interface that aligns with current design trends.
ClientX theme offers a range of features and customization options that allow hosting providers to create a unique and branded client area. With its responsive design, the theme ensures a seamless experience across different devices, including desktops, tablets, and mobile phones.
2.HostX
HostX is crafted to be fully compatible with WHMCS, providing seamless integration and preserving the essential functionality of the platform. It enables hosting providers to extend the capabilities of their client area with robust features.
The HostX theme has many features and customization options, allowing hosting providers to tailor their client area to match their brand identity. The theme offers multiple color schemes, fonts, and layout styles, enabling providers to create a unique and personalized interface. HostX is inbuilt so that you create frond end pages easily with the help of HostX.
3.CloudX
The CloudX premium WHMCS theme was created to give web hosting companies a modern and user-friendly interface. CloudX delivers a smooth experience for hosting providers and their clients because of its slick and expert design.
One of its primary characteristics is the responsive design of CloudX, which guarantees that the theme adjusts and displays flawlessly across various platforms, including PCs, tablets, and mobile phones. Because of this responsiveness, customers may easily access their hosting services and manage their accounts from any device.
4.TwentyX
TwentyX WHMCS theme is versatile and has a modern design that offers a sleek and professional design for web hosting providers. Built with the latest web technologies, TwentyX provides clients and administrators with a seamless and engaging user experience. TwentyX WHMCS theme offers a range of customization options, allowing you to tailor the theme to match your brand identity. You can easily customize the color scheme, fonts, and layout styles to create a cohesive, personalized interface that aligns with your company’s visual identity.
Related Articles:
Step to Customize Themes and Templates: Example
You can customize any of the above-mentioned themes. Let’s take the example of the ClientX WHMCS theme.
Please note: To customize the theme you need a little knowledge of PHP, HTML, and Smarty to carry on this task.
Step 1: Log in to WHMCS Admin
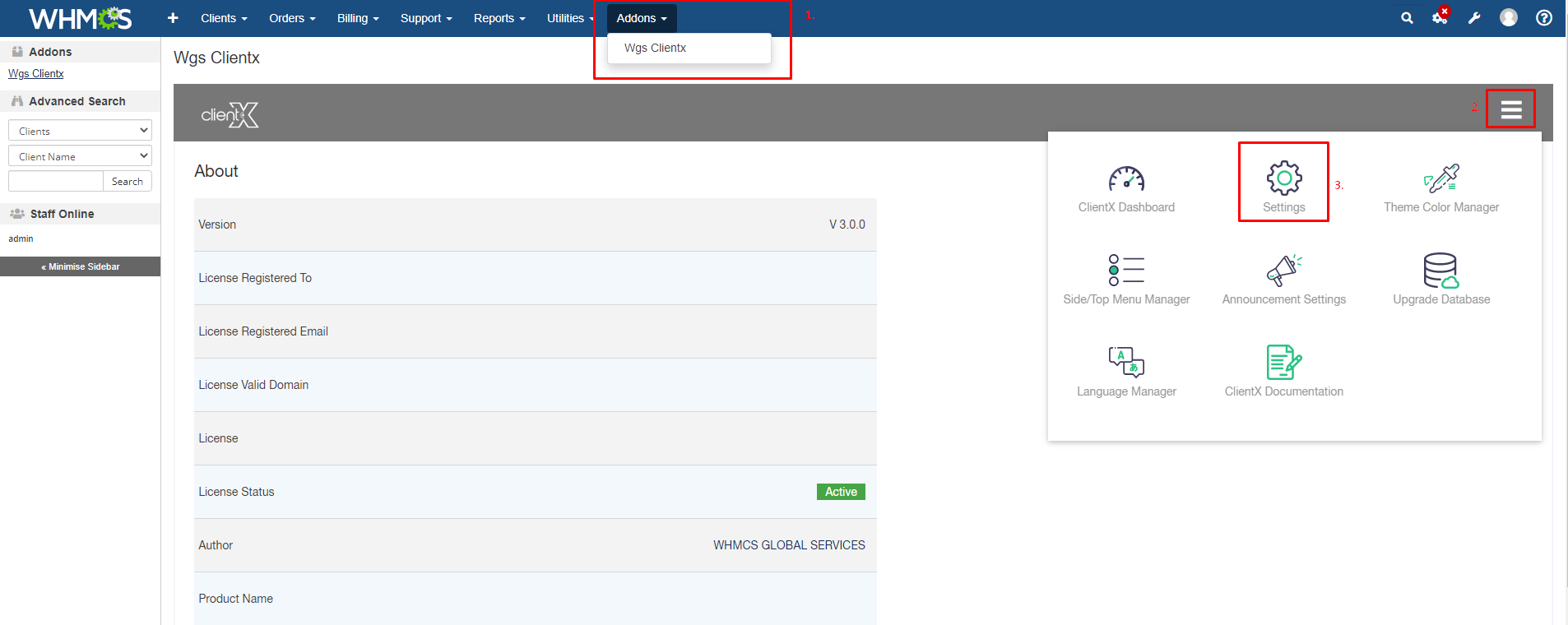
Step 2: Go to Addons > WGS ClientX > Settings

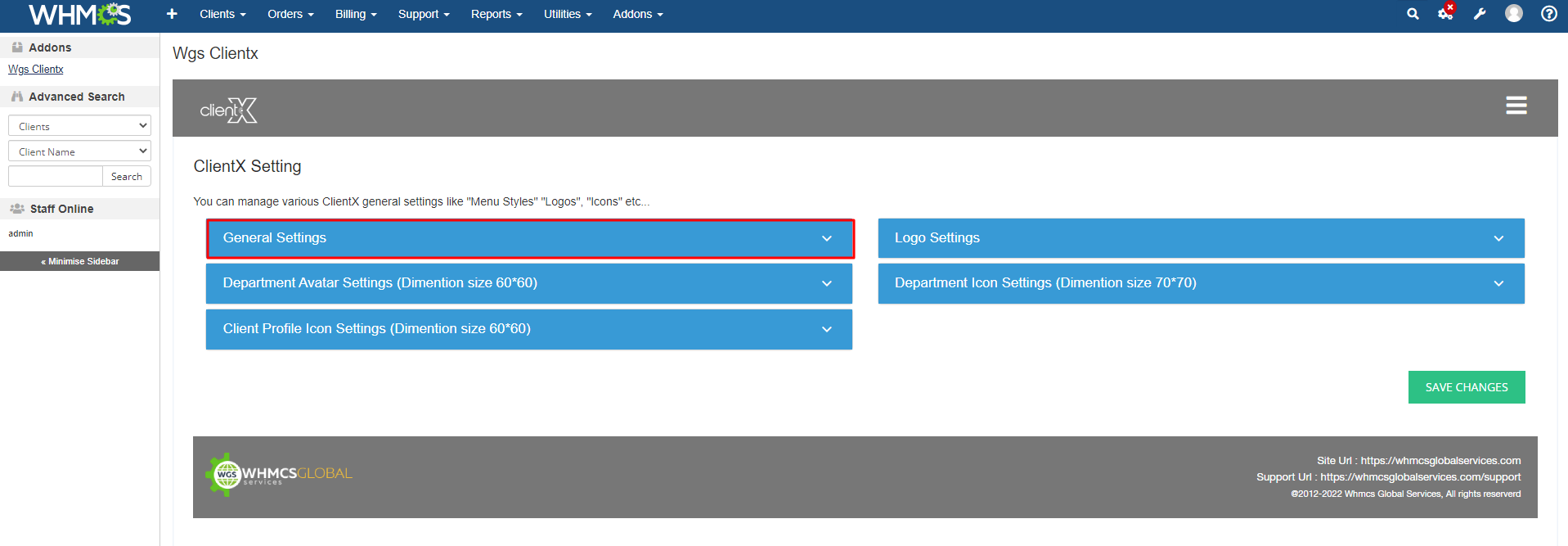
Step 3: After clicking on the setting button you will see the general settings as shown in the screenshot below

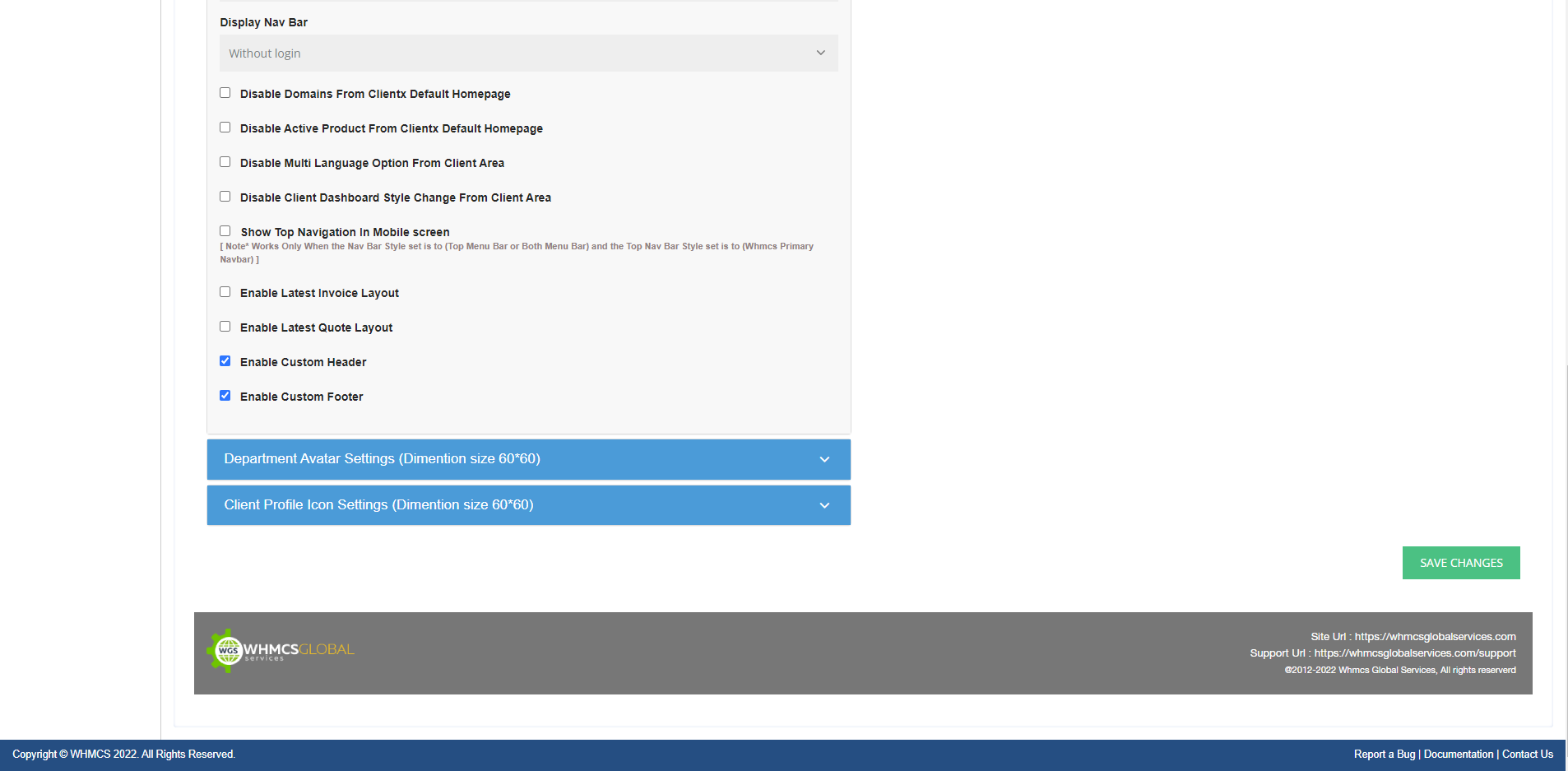
Step 4: In the General setting you can see the options from where you can check these two options then click on save changes as shown in the below screenshot.

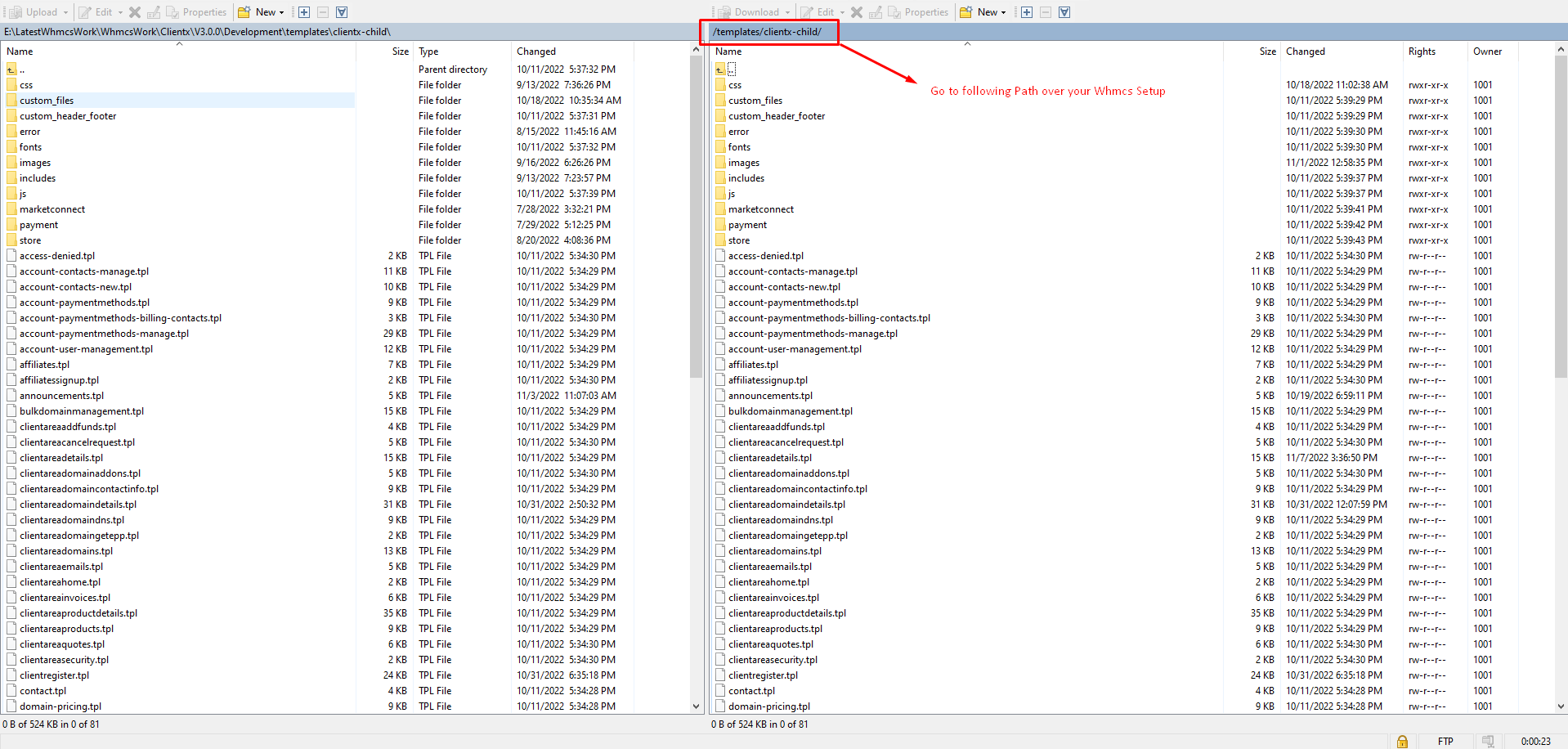
Step 5: Open FTP and go to the following path (/templates/ClientX-child/)

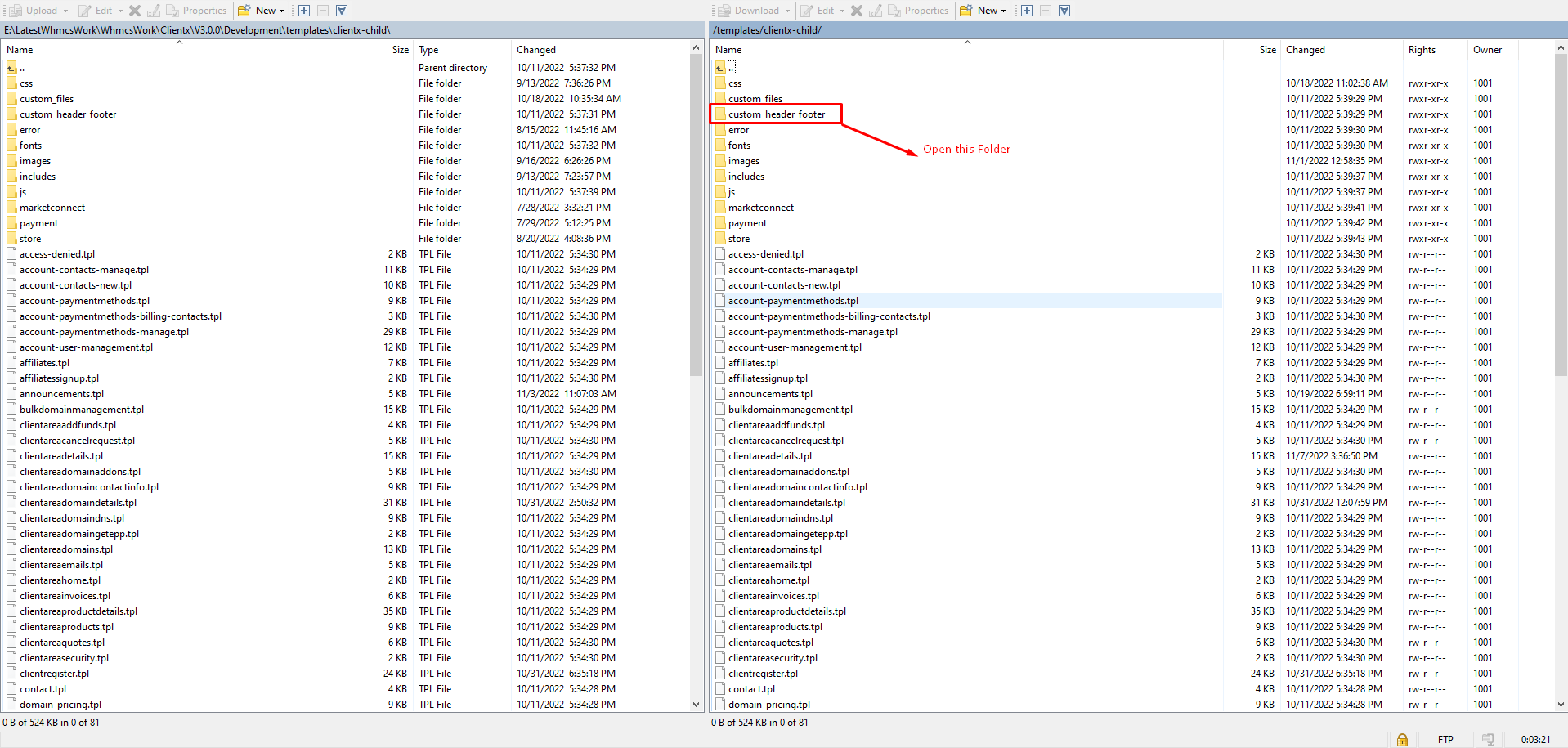
Step 6: Open this folder as shown in the below screenshot

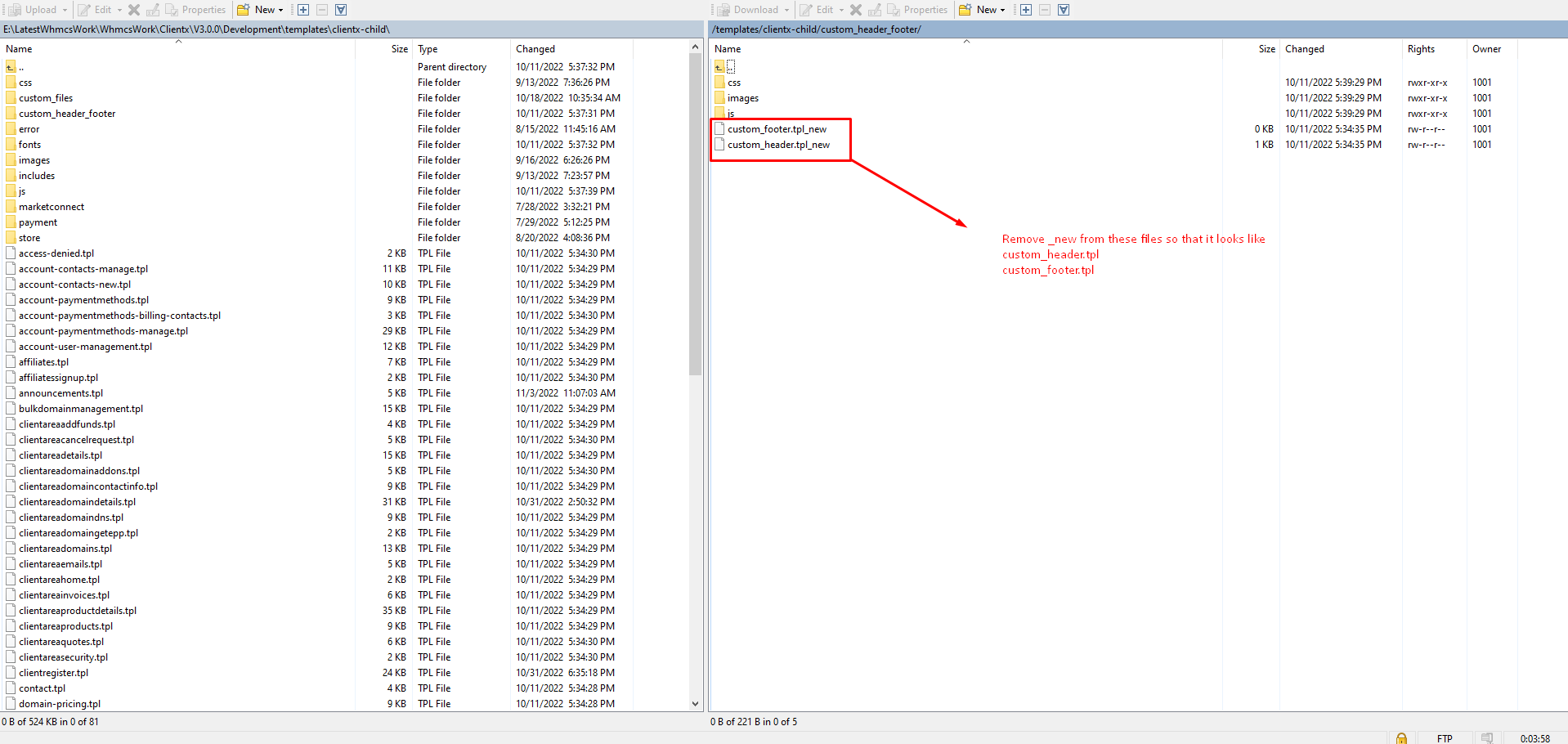
Step 7: Remove_new from these files so that it looks like custom_header.tpl and custom_footer.tpl

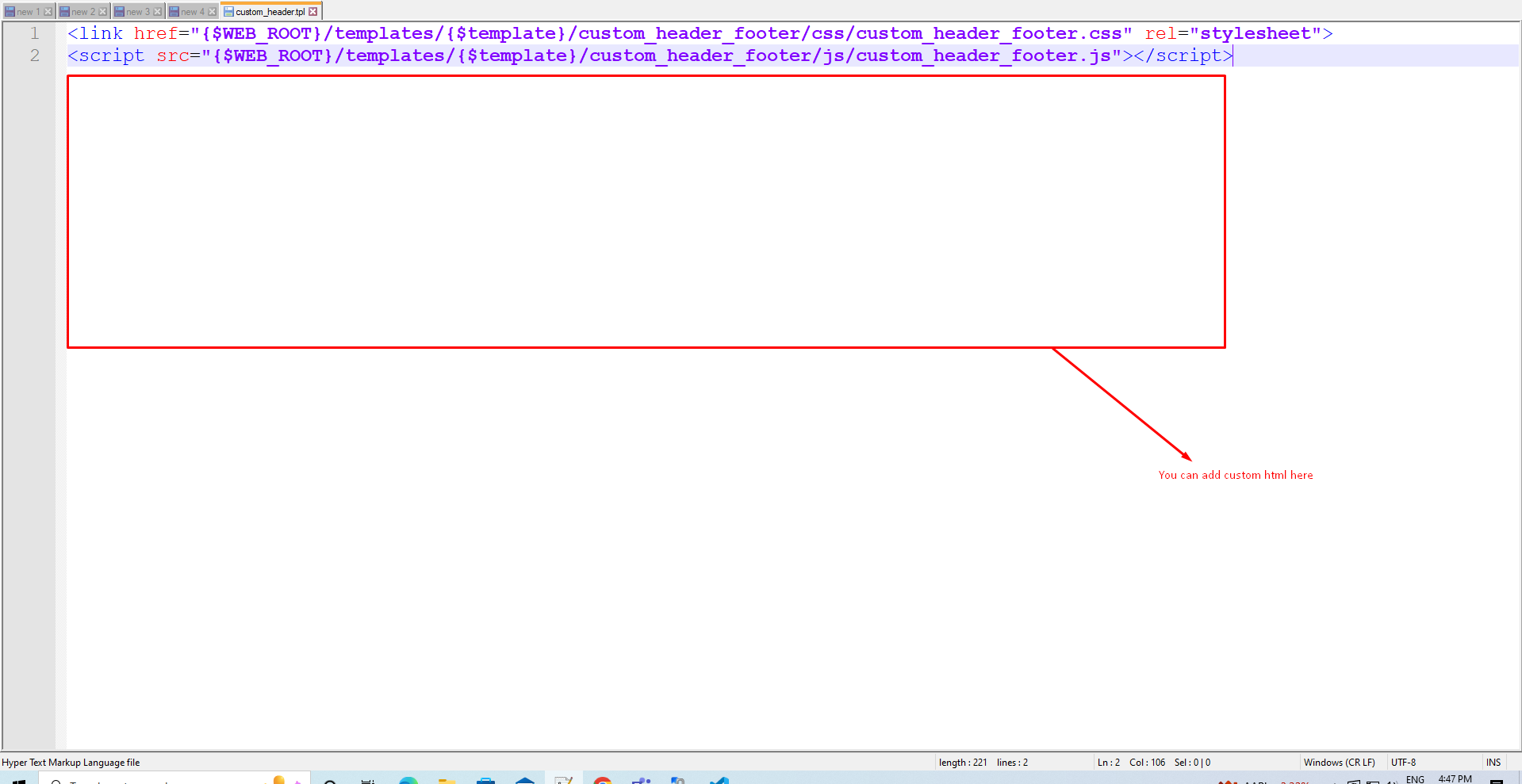
Step 8: Now you can open custom_header.tpl and add your html here

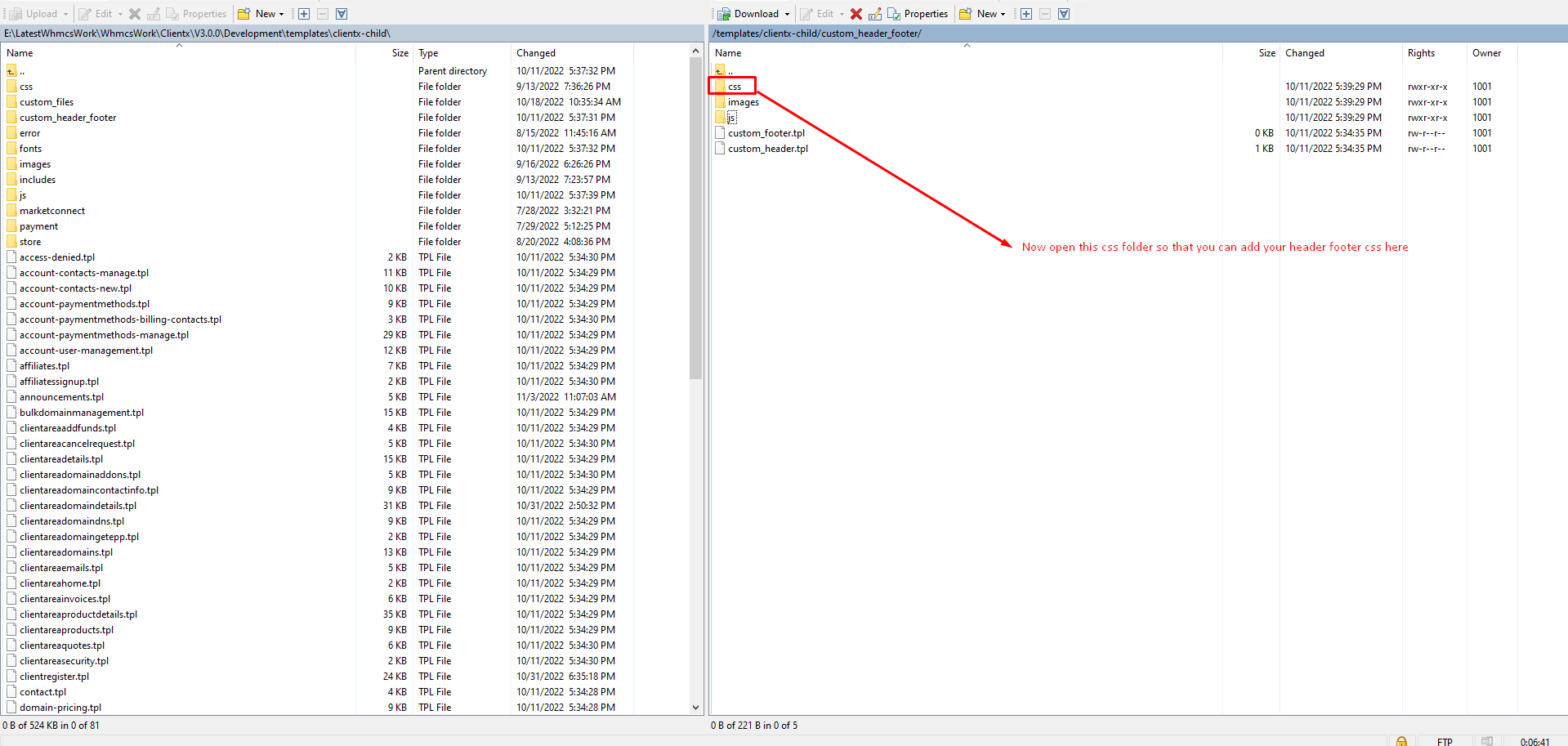
Step 9: Now open this CSS folder so that add your header footer CSS here

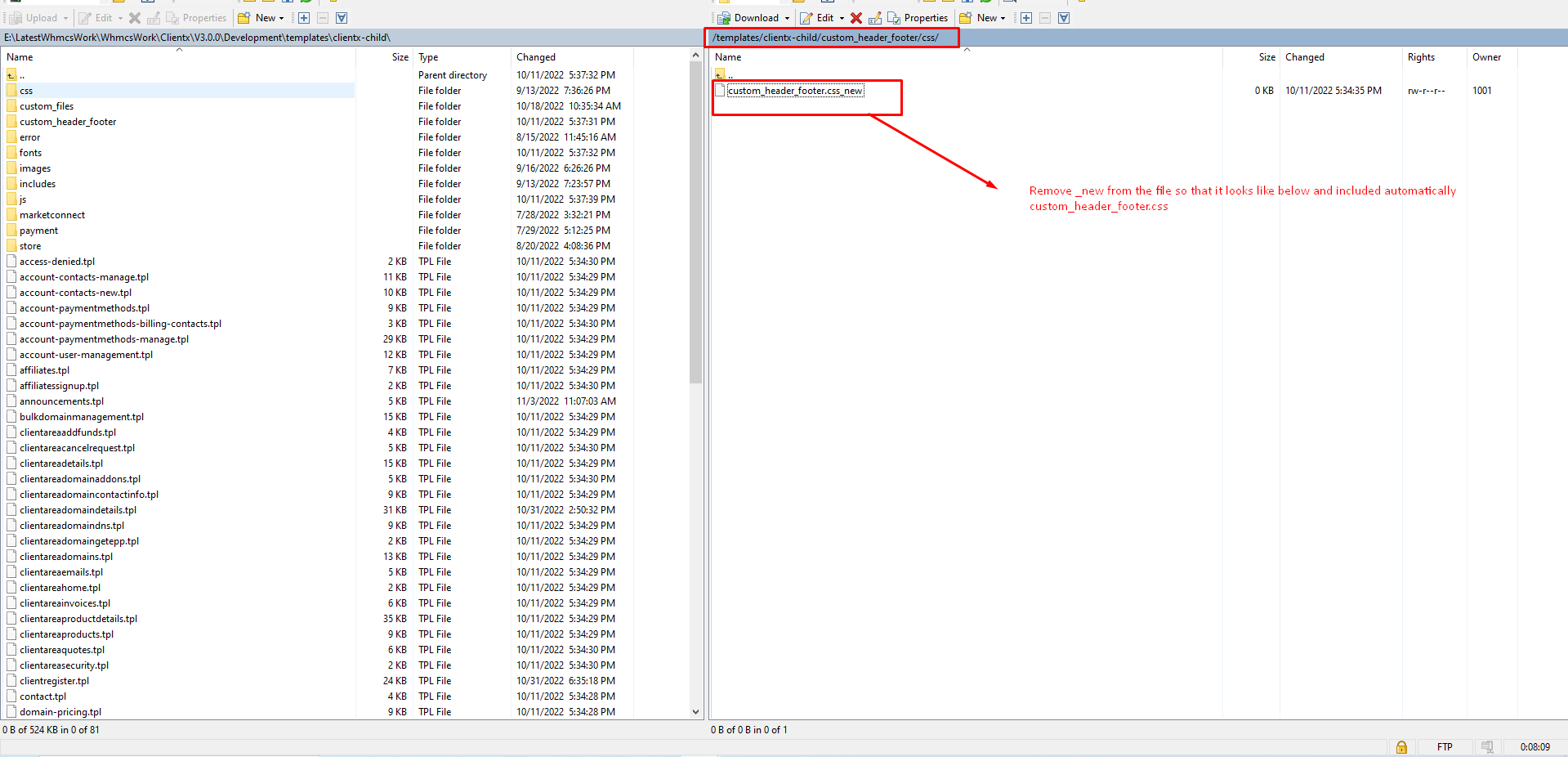
Step 10: Now remove_ new from the file so that it looks like below and included automatically custom-header_footer.css

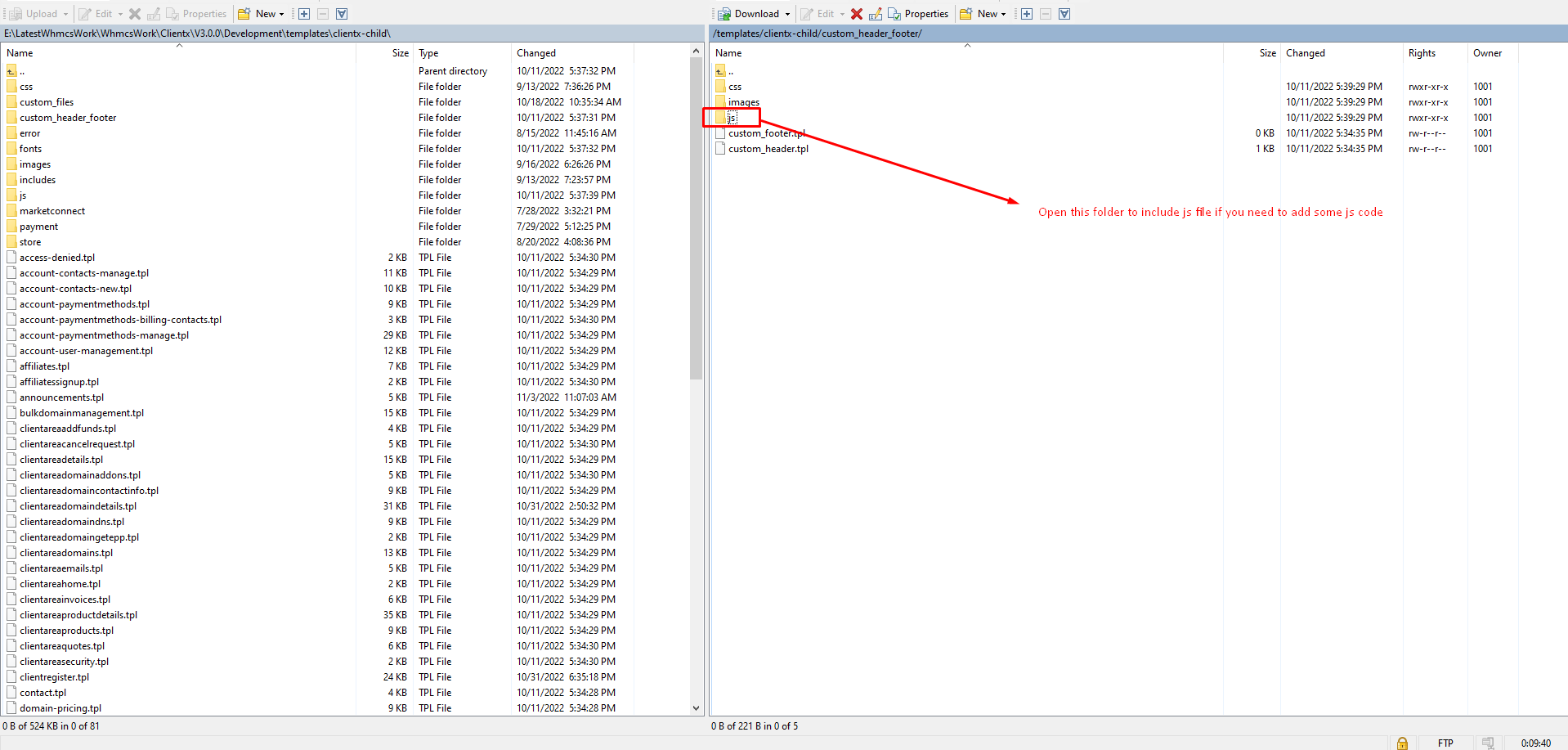
Step 11: Now open this folder to include the js file if you need to add some js code

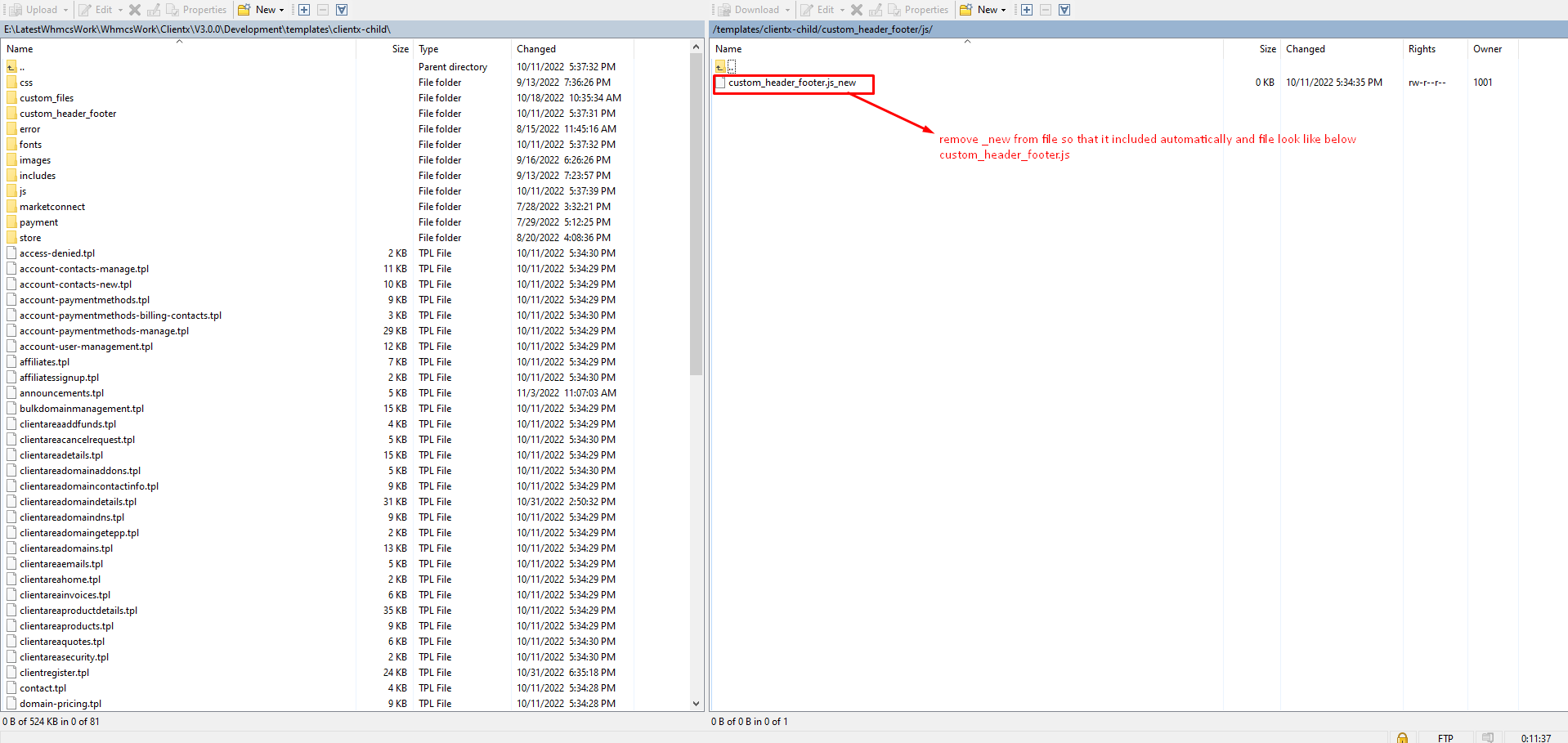
Step 12: Now remove_ new from the file so that it look like below and included automatically custom-header_footer.js

Step 13: Now your frontend will look like this as shown screenshot below

You can also customize other themes and templates in a similar manner.
Bottom Line
Therefore, following the steps mentioned above, you can easily customize your WHMCS themes and templates per your business requirements. If you are unsatisfied, feel free to connect with us; we can help you personalize your themes and templates.


